Turn Ideas into Visuals Instantly with Our Text-to-Graph API
Transform your text into stunning, interactive graphs effortlessly with our Text-to-Graph API. Whether you need flowcharts, mind maps, pie charts, or state diagrams, our powerful API lets you generate them dynamically—no manual design required. Perfect for developers, content creators, and data enthusiasts, this tool brings clarity to complex ideas with just a few lines of text. Save time, enhance understanding, and make your visuals as dynamic as your thoughts. Try it today and watch your words turn into meaningful graphics! Join hundreds of customers who are already using our API in their automation pipeline to inject dynamic graphics into their documents.
Text to graph image API allows you to generate beautiful graphs like the ones you see below. Currently all the mermaid graphs and d2 graphs are supported. We continuously evaluate and add other graphs when we see it fit. For the syntax on the text input please refer to mermaid js and d2 js syntax documentation.
- SVG support for infinite scaling
- PNG support for ready to use image
- Mermaid theme support
Text to Graph API reference
Mermaid diagrams
POST /diagrams/mermaid
parameters
text = <graph text input>
format= png/svg
theme = default/neutral/dark/forest/base
The result will be a base64 encoded svg or png in the following format.
{
"success": {
"total": 6
},
"contents": {
"success": true,
"format": "png",
"theme": "dark",
"image": "iVBORw0KGgo...",
"mmd": "mindmap\n root((mindmap))\n Origins\n Long history\n ::icon(fa fa-book)\n Popularisation\n British popular psychology author Tony Buzan\n Research\n On effectivness<br/>and features\n On Automatic creation\n Uses\n Creative techniques\n Strategic planning\n Argument mapping\n Tools\n Pen and paper\n Mermaid",
"encoding": "base64"
},
"copyright": {
"url": "api.interfaces.one",
"year": "2025"
}
}
Flow Chart
flowchart TD
A[Hungry?] -->|Yes| B[Check the fridge]
A -->|No| Z[Then why are you here?]
B -->|Nothing there| C[Check again, just in case]
C -->|Still nothing| D[Close fridge in disappointment]
D --> E[Open fridge again, hoping food appeared]
B -->|Something there| F[Do I want to cook?]
F -->|No| G[Order takeout]
F -->|Yes| H[Start cooking]
H --> I[Get tired halfway through]
I --> J[Regret not ordering takeout]
E -->|Still nothing| K[Check pantry]
K -->|Nothing| L[Check fridge again]
L --> D
G --> M[Wait impatiently for food]
M --> N[Devour it in 2 minutes]
N --> O[Regret eating too fast]
---
config:
look: handDrawn
theme: neutral
---
flowchart TD
A[Hungry?] -->|Yes| B[Check the fridge]
A -->|No| Z[Then why are you here?]
B -->|Nothing there| C[Check again, just in case]
C -->|Still nothing| D[Close fridge in disappointment]
D --> E[Open fridge again, hoping food appeared]
B -->|Something there| F[Do I want to cook?]
F -->|No| G[Order takeout]
F -->|Yes| H[Start cooking]
H --> I[Get tired halfway through]
I --> J[Regret not ordering takeout]
E -->|Still nothing| K[Check pantry]
K -->|Nothing| L[Check fridge again]
L --> D
G --> M[Wait impatiently for food]
M --> N[Devour it in 2 minutes]
N --> O[Regret eating too fast]
Mindmap
mindmap
root((Overthinking))
A[Should I send this text?]
A1[What if they think I'm weird?]
A2[What if I don't send it and they think I don't care?]
A3[What if I send it and autocorrect ruins my life?]
B[Remembering something embarrassing from 10 years ago]
B1[Why did I say that??]
B2[Do they still remember it?]
B3[Should I move to another country?]
C[Trying to sleep]
C1[Did I lock the door?]
C2[What if my alarm doesn’t go off?]
C3[What if the sun explodes in my lifetime?]
D[Making a decision]
D1[What if I make the wrong choice?]
D2[What if I make no choice and that’s the wrong choice?]
D3[What if I overthink and time runs out?]
---
config:
look: handDrawn
theme: dark
---
mindmap
root((Overthinking))
A[Should I send this text?]
A1[What if they think I'm weird?]
A2[What if I don't send it and they think I don't care?]
A3[What if I send it and autocorrect ruins my life?]
B[Remembering something embarrassing from 10 years ago]
B1[Why did I say that??]
B2[Do they still remember it?]
B3[Should I move to another country?]
C[Trying to sleep]
C1[Did I lock the door?]
C2[What if my alarm doesn’t go off?]
C3[What if the sun explodes in my lifetime?]
D[Making a decision]
D1[What if I make the wrong choice?]
D2[What if I make no choice and that’s the wrong choice?]
D3[What if I overthink and time runs out?]
Class Diagram
classDiagram
class Human {
+eat()
+sleep()
+overthink()
+procrastinate()
}
class Procrastinator {
+bingeWatch()
+randomCleaning()
+makeToDoListWithoutDoingAnything()
+deepDiveIntoObscureWikipediaTopics()
}
class Deadline {
+approachingFast()
+causesPanic()
+ignoredUntilTooLate()
}
class ProfessionalProcrastinator {
+masterOfExcuses()
+lastMinuteGenius()
+thrivesUnderPressure()
+regretsLifeChoices()
}
Human <|-- Procrastinator
Procrastinator <|-- ProfessionalProcrastinator
ProfessionalProcrastinator --> Deadline : "Fears but depends on"
---
config:
theme: forest
---
classDiagram
class Human {
+eat()
+sleep()
+overthink()
+procrastinate()
}
class Procrastinator {
+bingeWatch()
+randomCleaning()
+makeToDoListWithoutDoingAnything()
+deepDiveIntoObscureWikipediaTopics()
}
class Deadline {
+approachingFast()
+causesPanic()
+ignoredUntilTooLate()
}
class ProfessionalProcrastinator {
+masterOfExcuses()
+lastMinuteGenius()
+thrivesUnderPressure()
+regretsLifeChoices()
}
Human <|-- Procrastinator
Procrastinator <|-- ProfessionalProcrastinator
ProfessionalProcrastinator --> Deadline : "Fears but depends on"
State diagram
stateDiagram
[*] --> AlarmRings
AlarmRings --> HitSnooze : "Just 5 more minutes"
HitSnooze --> AlarmRings : "Alarm rings again"
AlarmRings --> StareAtCeiling : "Debating existence"
StareAtCeiling --> CheckPhone : "Might as well check notifications"
CheckPhone --> EndlessScrolling : "Just one meme..."
EndlessScrolling --> RegretLifeChoices : "Oops, 30 minutes gone"
AlarmRings --> GetOutOfBed : "If responsible"
GetOutOfBed --> Coffee : "Mandatory caffeine"
Coffee --> FullyAwake : "Finally functioning"
RegretLifeChoices --> GetOutOfBed : "Now rushing"
FullyAwake --> [*]
---
config:
theme: neutral
---
stateDiagram
[*] --> AlarmRings
AlarmRings --> HitSnooze : "Just 5 more minutes"
HitSnooze --> AlarmRings : "Alarm rings again"
AlarmRings --> StareAtCeiling : "Debating existence"
StareAtCeiling --> CheckPhone : "Might as well check notifications"
CheckPhone --> EndlessScrolling : "Just one meme..."
EndlessScrolling --> RegretLifeChoices : "Oops, 30 minutes gone"
AlarmRings --> GetOutOfBed : "If responsible"
GetOutOfBed --> Coffee : "Mandatory caffeine"
Coffee --> FullyAwake : "Finally functioning"
RegretLifeChoices --> GetOutOfBed : "Now rushing"
FullyAwake --> [*]
User Journey
journey
title The Never-Ending Fitness Journey
section Motivation
"Decide to get fit" : 5
"Watch fitness videos on YouTube" : 4
"Buy expensive workout gear" : 3
section Reality Hits
"Go for first workout" : 2
"Realize exercise is hard" : 1
"Take a 'rest day' (lasts a week)" : 2
section Attempt a Comeback
"Feel guilty and try again" : 3
"Eat a 'healthy' salad (covered in dressing)" : 4
"Step on scale, panic" : 1
section The Cycle Repeats
"Convince yourself to start fresh on Monday" : 5
"Reward yourself with pizza for deciding" : 5
"Back to square one" : 5
---
config:
look: handDrawn
theme: dark
---
journey
title The Never-Ending Fitness Journey
section Motivation
"Decide to get fit" : 5
"Watch fitness videos on YouTube" : 4
"Buy expensive workout gear" : 3
section Reality Hits
"Go for first workout" : 2
"Realize exercise is hard" : 1
"Take a 'rest day' (lasts a week)" : 2
section Attempt a Comeback
"Feel guilty and try again" : 3
"Eat a 'healthy' salad (covered in dressing)" : 4
"Step on scale, panic" : 1
section The Cycle Repeats
"Convince yourself to start fresh on Monday" : 5
"Reward yourself with pizza for deciding" : 5
"Back to square one" : 5
Pie Chart
pie
title Daily Productivity Breakdown
"Thinking about being productive" : 30
"Actually being productive" : 10
"Scrolling social media" : 25
"Staring at the fridge" : 15
"Watching 'just one more' episode" : 20
---
config:
look: handDrawn
theme: dark
---
pie
title Daily Productivity Breakdown
"Thinking about being productive" : 30
"Actually being productive" : 10
"Scrolling social media" : 25
"Staring at the fridge" : 15
"Watching 'just one more' episode" : 20
Quadrant Chart
quadrantChart
title Group Project Personalities
x-axis Hardworking --> Lazy
y-axis Clueless --> Knows Everything
"Does all the work" : [0.8, 0.8]
"Tries but is confused" : [0.3, 0.7]
"Ghosts the group" : [0.2, 0.2]
"Shows up last minute to present" : [0.7, 0.3]
---
config:
look: handDrawn
theme: neutral
---
quadrantChart
title Group Project Personalities
x-axis Hardworking --> Lazy
y-axis Clueless --> Knows Everything
"Does all the work" : [0.8, 0.8]
"Tries but is confused" : [0.3, 0.7]
"Ghosts the group" : [0.2, 0.2]
"Shows up last minute to present" : [0.7, 0.3]
D2 diagrams
POST /diagrams/d2
parameters
text = <graph text input>
theme = 0/1
The result will be a base64 encoded svg or png in the following format.
{
"success": {
"total": 6
},
"contents": {
"success": true,
"format": "svg",
"theme": 0,
"image": "PD94bWwgdm...",
"d2": "shape: sequence_diagram\nalice -> bob: What does it mean\\nto be well-adjusted?\nbob -> alice: The ability to play bridge or\\ngolf as if they were games.",
"encoding": "base64"
},
"copyright": {
"url": "api.interfaces.one",
"year": "2025"
}
}
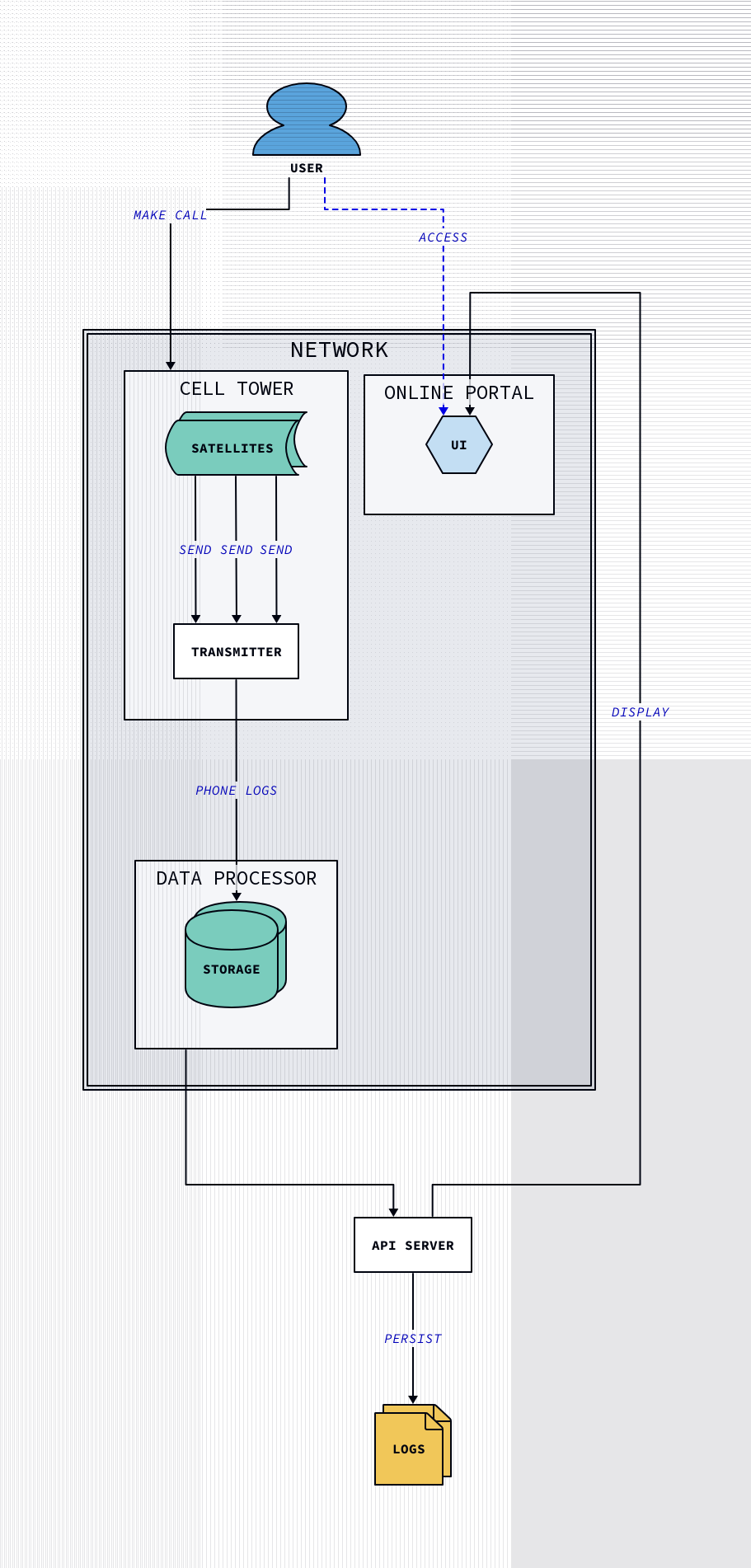
Network graph
vars: {
d2-config: {
layout-engine: elk
# Terminal theme code
theme-id: 300
}
}
network: {
cell tower: {
satellites: {
shape: stored_data
style.multiple: true
}
transmitter
satellites -> transmitter: send
satellites -> transmitter: send
satellites -> transmitter: send
}
online portal: {
ui: {shape: hexagon}
}
data processor: {
storage: {
shape: cylinder
style.multiple: true
}
}
cell tower.transmitter -> data processor.storage: phone logs
}
user: {
shape: person
width: 130
}
user -> network.cell tower: make call
user -> network.online portal.ui: access {
style.stroke-dash: 3
}
api server -> network.online portal.ui: display
api server -> logs: persist
logs: {shape: page; style.multiple: true}
network.data processor -> api server
The above input should produce an image like below. For more examples, refer to D2 documentation.

API Rate Limiting for Text To Graph API
Some of our API calls may be public(requires free API key) , while others requires paid subscription. To maintain our serice levels both public and private API endpoints are ratelimited. Please consult your specific plan that you subscribed to for the rate limit details.
Authenticating with the Text To Graph API
Currently we support API Key based authentication. Please set your Autorization Bearer request header with value of your API key. Alternatively you can also pass api_key= as a request parameter, though we strongly discourage this mode of passing the key, since it will allow others to see your key.
In curl this would mean sending the Authorization header like below.
curl -i <url> -H "Authorization: Bearer <api_key>"
If you are using PHP.
$authorization = "Authorization: Bearer <api_key>";
$ch = curl_init('<url>'); // Initialise cURL
curl_setopt($ch, CURLOPT_HTTPHEADER, array('Content-Type: application/json' , $authorization ));
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, "POST"); // OR GET
$result = curl_exec($ch);
curl_close($ch);
In javascript you can use headers key to add the authorization header
$.ajax({
url: '<url>'
type: 'GET',
contentType: 'application/json'
headers: {
'Authorization': 'Bearer <api_key>'
},
success: function (result) {
// CallBack(result);
},
error: function (error) {
}
});
API Console
The following are the API calls you can make. You can try out / test the calls right from this page. Please note, javascript needs to be enabled to see the documentation below.
Text To Graph API Pricing Plans
Choose the Perfect Plan for Your Needs
We understand that every customer is unique, which is why we offer a variety of pricing plans tailored to fit different needs and budgets. Whether you're a small business owner, a growing startup, or a large enterprise, we have a plan that will provide you with the features and support you need to succeed. Explore our plans below and find the one that's right for you!
Interfaces One Text to Graph API Starter
- 1 API Key
- No setup, or hidden fees
- 1000 API Calls/day
- Fast support
Interfaces One Text to Graph API Premium
- 1 API Key
- No setup, or hidden fees
- 5000 API Calls/day
- Fast support
Interfaces One Text to Graph API Enterprise
- 1 API Key
- No setup, or hidden fees
- 15000 API Calls/day
- Fast support